
Buscando e indagando algunas variantes para la estructura inicial del buscador de blogger he visto muchas opciones con algunos buscadores de gran diseño y estilo, pero al parecer no todos cumplen la principal labor.
Esta es la estructura básica del buscador, que en realidad es un simple formulario donde action=/search seguido del botón de submit es la parte que hace el trabajo de encontrar la palabra clave dentro del índice del sitio.
<form id="searchbox" method="get" action="/search">
<input name="q" type="text" size="15" placeholder="Busqueda" />
<input id="button-submit" type="submit" value="Buscar" />
</form>
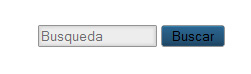
Es el buscador básico y su aspecto visual queda de esta manera solo agregándolo tal cual.
Teniendo eso en cuenta podemos hacer infinidad de variantes dependiendo de la imaginación y el gusto de cada quien.
Opción 1:


<style>
#searchbox {
background: #2f6aba;
border: 2px solid #8a9cb3;
padding: 10px 10px;
width: 240px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjW21VhBgErqaT0qF74sR6YeL7XxdSHVoKMoDii_ghof1lWQn85guI3mxPGAjtb_HYl5FT3ITzCyLk7Vt7BvkQw7FYACKwW2bvcJV-O-05JtzCvz2NtvG6BdhAyhDX8PJQ-6U0d9FN6Lj1-/h120/Lapizycafe-buscador.png) no-repeat 10px 6px #fff;
border-width: 1px;
border-style: solid;
border-color: #fff;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #777;
width: 55%;
padding: 8px 15px 8px 30px;
}
#button-submit {
background: #1f5174;
border-width: 0px;
padding: 9px 0px;
width: 23%;
cursor: pointer;
font: bold 12px Arial, Helvetica;
color: #fff;
text-shadow: 0 1px 0 #000;
}
#button-submit:hover {
background: #73a2e2;
}
#button-submit:active {
background: #5b5d60;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search">
<input name="q" type="text" size="15" placeholder="Busqueda" />
<input id="button-submit" type="submit" value="Buscar" />
</form>
Opción 2:


<style>
#searchbox {
background: #e053ca;
border: 1px solid #d596cb;
padding: 10px 10px;
width: 240px;
border-radius: 15px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjW21VhBgErqaT0qF74sR6YeL7XxdSHVoKMoDii_ghof1lWQn85guI3mxPGAjtb_HYl5FT3ITzCyLk7Vt7BvkQw7FYACKwW2bvcJV-O-05JtzCvz2NtvG6BdhAyhDX8PJQ-6U0d9FN6Lj1-/h120/Lapizycafe-buscador.png) no-repeat 10px 6px #fff;
border-width: 1px;
border-style: solid;
border-color: #fff;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #e053ca;
width: 55%;
padding: 5px 15px 5px 30px;
border-bottom-left-radius: 12px;
border-top-left-radius: 12px;
}
#button-submit {
background: #a0158b;
border-width: 0px;
padding: 6px 0px;
width: 23%;
cursor: pointer;
font: bold 12px Arial, Helvetica;
color: #fff;
text-shadow: 0 1px 0 #000;
border-bottom-right-radius: 15px;
border-top-right-radius: 15px;
}
#button-submit:hover {
background: #ce4bb7;
}
#button-submit:active {
background: #5b5d60;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search">
<input name="q" type="text" size="15" placeholder="Busqueda" />
<input id="button-submit" type="submit" value="Buscar" />
</form>
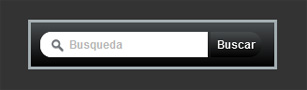
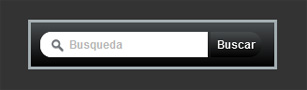
Opción 3:


<style>
#searchbox {
border: 3px solid #a3aeb2;
padding: 10px 10px;
width: 240px;
background-image: -moz-linear-gradient(#494d4f, #000);
background-image: -webkit-gradient(linear, center top, center bottom, from(#494d4f), to(#000));filter:
progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColorStr=#494d4f,endColorStr=#000);"
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjW21VhBgErqaT0qF74sR6YeL7XxdSHVoKMoDii_ghof1lWQn85guI3mxPGAjtb_HYl5FT3ITzCyLk7Vt7BvkQw7FYACKwW2bvcJV-O-05JtzCvz2NtvG6BdhAyhDX8PJQ-6U0d9FN6Lj1-/h120/Lapizycafe-buscador.png) no-repeat 10px 6px #fff;
border-width: 1px;
border-style: solid;
border-color: #fff;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #777;
width: 55%;
padding: 5px 15px 5px 30px;
border-bottom-left-radius: 12px;
border-top-left-radius: 12px;
}
#button-submit {
background: #252a2c;
border-width: 0px;
padding: 6px 0px;
width: 23%;
cursor: pointer;
font: bold 12px Arial, Helvetica;
color: #fff;
text-shadow: 0 1px 0 #000;
border-bottom-right-radius: 15px;
border-top-right-radius: 15px;
background-image: -moz-linear-gradient(#494d4f, #000);
background-image: -webkit-gradient(linear, center top, center bottom, from(#494d4f), to(#000));filter: progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColorStr=#494d4f,endColorStr=#000);"
}
#button-submit:hover {
background: #252a2c;
}
#button-submit:active {
background: #3d5157;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search">
<input name="q" type="text" size="15" placeholder="Busqueda" />
<input id="button-submit" type="submit" value="Buscar" />
</form>










No hay comentarios:
Publicar un comentario