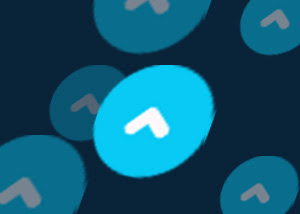
Hace algún rato habíamos hecho experimentos con otro slider sencillo con JQuery , este a diferencia del anterior es extremadamente sencillo y con un código muy liviano, cabe destacar que lo pueden ajustar a su gusto, las imágenes que usé como ejemplo miden 600px de ancho, pero pueden usar las que gusten.
Para los que les gusta esta clase de elementos siempre es recomendable hacer cualquier cantidad de variantes hasta encontrar lo que buscan, las imágenes, los botones, el tiempo de transición, los fondos, todo eso se puede personalizar al gusto.
Para aplicarlo vamos a diseño y agregamos un HTML-JavaScript y pegamos el siguiente código:
Para los que les gusta esta clase de elementos siempre es recomendable hacer cualquier cantidad de variantes hasta encontrar lo que buscan, las imágenes, los botones, el tiempo de transición, los fondos, todo eso se puede personalizar al gusto.
Para aplicarlo vamos a diseño y agregamos un HTML-JavaScript y pegamos el siguiente código:
<style type="text/css">
.sliderContainer{
width: 600px;
height: 315px;
position: relative;
margin:auto;
}
.slidesContainer{
border-top: 6px solid #98119a;
}
#slider {
width: auto;
height: 315px;
background: #FFF;
border: 5px solid #FFF;
overflow: hidden;
position: relative;
margin: auto;
}
#slider .slide{
width: 600px;
height: 315px;
float: left;
}
.slide p{
color: #ffffff;
position: relative;
bottom: 90px;
padding: 12px;
background: rgba(255, 0, 0, 0.2);
border-left: 5px solid #98119a;
}
.prev, .next{
display: block;
height: 40px;
width: 23px;
position: absolute;
top: 147px;
z-index: 1;
}
.prev{
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEioBLPybaMZ74hHrLYqJbBE2St6z6um4nMQpG5RSGh3bqKXmldPo8T0uh8WnQGxB1u5F-tEU0GEK6KXPFY1lSHho-EzDjB9x8I_denJtrs7-O3sAoYEWpL7bWuFBlecGGLD1pND1WyTLwc/h120/S2.png') no-repeat;
background-position: 0 0;
left: 5px;
}
.prev:hover{
background-position: 0 1px;
}
.next{
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiKaD-tZZZ_bG2ZjJg8Gzp0-jRBnozJsiz51rSKAVCZP8_XwsKKLq8CAnKPgAd_D8Maz52PajwPoNnDnTT0y7tttF_Q1rUcFZfuoIcIzkWZ18hcTwy4yCChVBnZnUWvL2EtB4PA2IeT3j0/h120/S1.png') no-repeat;
background-position: 0 0;
right: 5px;
}
.next:hover{
background-position: 0 1px;
} </style>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js' type='text/javascript'>
</script>
<script src="https://sites.google.com/site/escribiendotrazos/SliderLC.txt"></script>
<div class="sliderContainer">
<a href="#siguiente" class="next" title="Siguiente"></a>
<a href="#anterior" class="prev" title="Anterior"></a>
<div id="slider">
<div class="slidesContainer" style="width: 1800px;">
<div class="slide"><img src="URL de su imagen" alt="Descripcion de la imagen"><p>Un resumen de la imagen o del tema </p></div>
<div class="slide"><img src="URL de su imagen" alt="Descripcion de la imagen "><p>Un resumen de la imagen o del tema </p></div>
<div class="slide"><img src="URL de su imagen" alt="Descripcion de la imagen"><p>Un resumen de la imagen o del tema </p></div>
</div> <!-- /slidesContainer -->
</div> <!-- /slider -->
</div>
.sliderContainer{
width: 600px;
height: 315px;
position: relative;
margin:auto;
}
.slidesContainer{
border-top: 6px solid #98119a;
}
#slider {
width: auto;
height: 315px;
background: #FFF;
border: 5px solid #FFF;
overflow: hidden;
position: relative;
margin: auto;
}
#slider .slide{
width: 600px;
height: 315px;
float: left;
}
.slide p{
color: #ffffff;
position: relative;
bottom: 90px;
padding: 12px;
background: rgba(255, 0, 0, 0.2);
border-left: 5px solid #98119a;
}
.prev, .next{
display: block;
height: 40px;
width: 23px;
position: absolute;
top: 147px;
z-index: 1;
}
.prev{
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEioBLPybaMZ74hHrLYqJbBE2St6z6um4nMQpG5RSGh3bqKXmldPo8T0uh8WnQGxB1u5F-tEU0GEK6KXPFY1lSHho-EzDjB9x8I_denJtrs7-O3sAoYEWpL7bWuFBlecGGLD1pND1WyTLwc/h120/S2.png') no-repeat;
background-position: 0 0;
left: 5px;
}
.prev:hover{
background-position: 0 1px;
}
.next{
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiKaD-tZZZ_bG2ZjJg8Gzp0-jRBnozJsiz51rSKAVCZP8_XwsKKLq8CAnKPgAd_D8Maz52PajwPoNnDnTT0y7tttF_Q1rUcFZfuoIcIzkWZ18hcTwy4yCChVBnZnUWvL2EtB4PA2IeT3j0/h120/S1.png') no-repeat;
background-position: 0 0;
right: 5px;
}
.next:hover{
background-position: 0 1px;
} </style>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js' type='text/javascript'>
</script>
<script src="https://sites.google.com/site/escribiendotrazos/SliderLC.txt"></script>
<div class="sliderContainer">
<a href="#siguiente" class="next" title="Siguiente"></a>
<a href="#anterior" class="prev" title="Anterior"></a>
<div id="slider">
<div class="slidesContainer" style="width: 1800px;">
<div class="slide"><img src="URL de su imagen" alt="Descripcion de la imagen"><p>Un resumen de la imagen o del tema </p></div>
<div class="slide"><img src="URL de su imagen" alt="Descripcion de la imagen "><p>Un resumen de la imagen o del tema </p></div>
<div class="slide"><img src="URL de su imagen" alt="Descripcion de la imagen"><p>Un resumen de la imagen o del tema </p></div>
</div> <!-- /slidesContainer -->
</div> <!-- /slider -->
</div>
Lo ideal sería arrastrar el gadget justo arriba de las entradas, y pueden condicionarlo a su gusto.
Ajustes:
Como decía al principio estas imágenes de ejemplo miden 600px de ancho, en caso de usar imágenes de otras medidas este punto es importante, en este pate de código HTML:
<div class="slidesContainer" style="width: 1800px;">
Al usar imágenes de un ancho ejemplo de 800px es necesario multiplicar el ancho por la cantidad de imágenes, ejemplo si usan 5 imágenes se debe multiplica 800x5 y el ancho seria de 4000px.
Cambiar todos los width y height por el ancho y alto de las imágenes.
Para agregar enlaces a cada imagen del slider, la estructura sería de esta manera aplicándose a cada caso.
<div class="slide">
<a href="URL del enlace"><img alt="Descripción la imagen" src="URL de la imagen" /><p>Resumen del enlace o tema a tratar.</p></a></div>
El resultado final sería el siguiente:
Más fácil imposible!